The following steps will guide you in defining your menus using the WordPress menu editor and Shop Technology Megamenu.
Shop Technology MegaMenu is a user-friendly, highly customizable responsive Mega Menu WordPress plugin to create Menu.
In each menu, you can add as many items you need: links, pages, posts, custom links, shop categories, direct links to products, internal or external link even one sidebar
1. Use WordPress menu editor
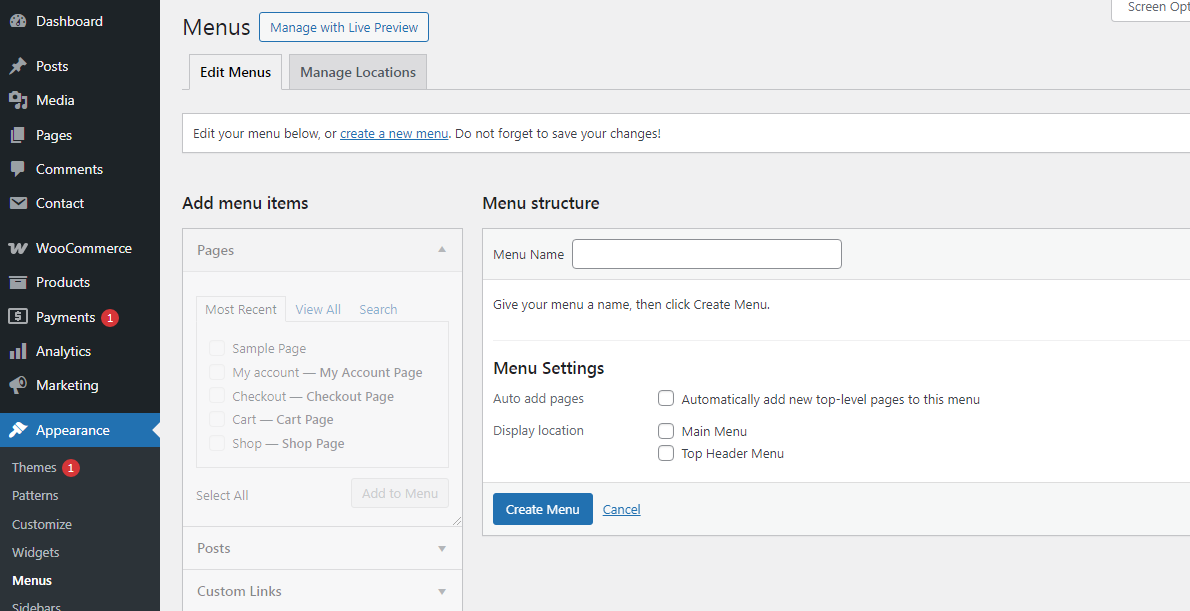
– Navigate to Appearance → Menus and click the “create a new menu” link.
– Enter a name for it the “Menu Name” box and click the Create Menu button.

You can add as many items you need. Drag and drop to set sub menu or position of them.
– Before leaving, don’t forget to click the Save Menu button.
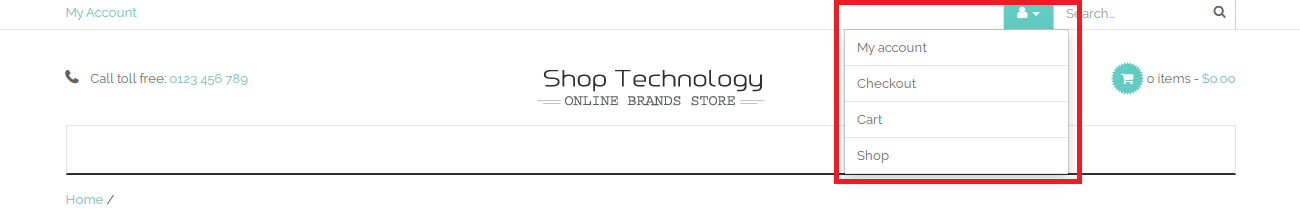
* Create Topbar Menu
Front-end look like:

Backend setting by following some steps :
– Navigate to Appearance → Menus and click the “create a new menu” link.
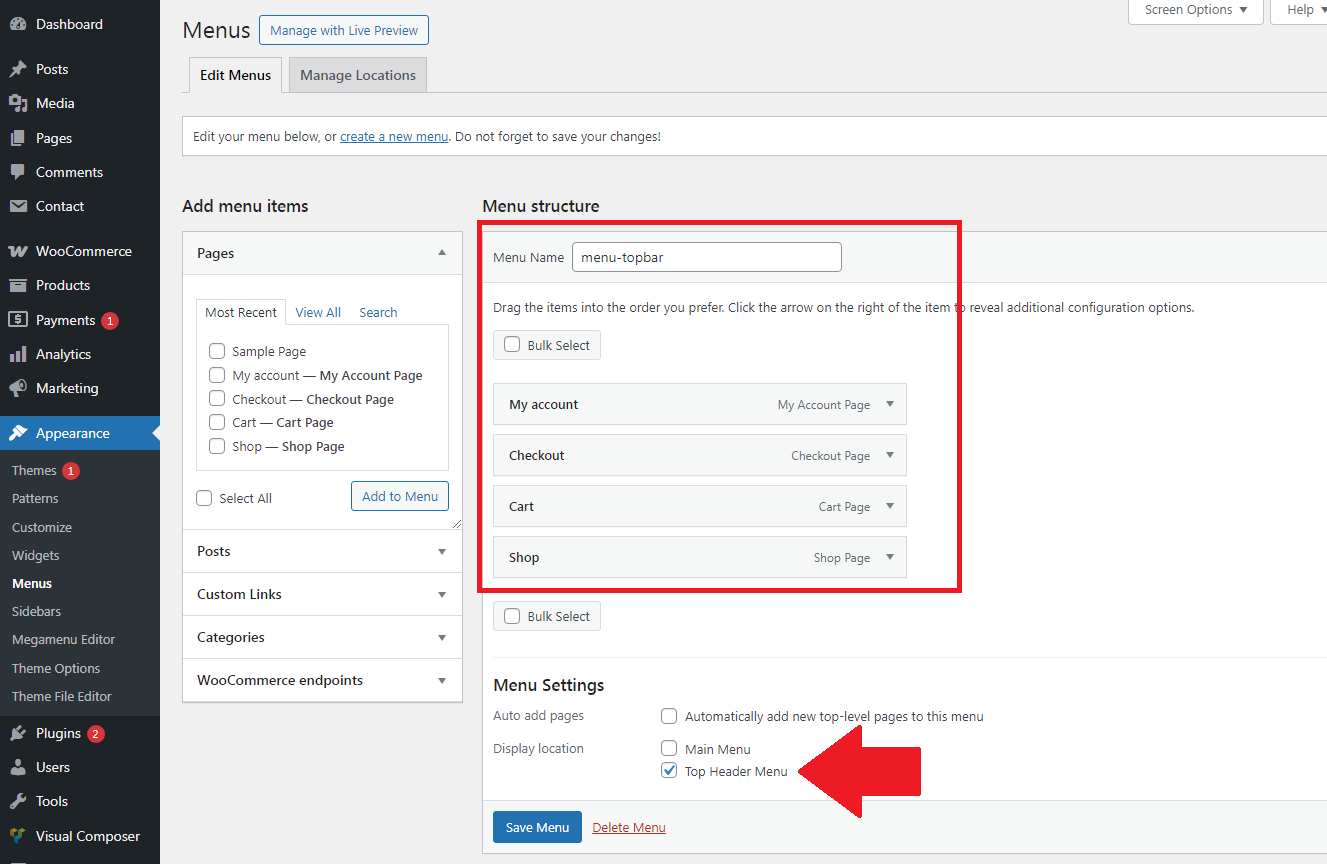
– Enter a name for it the “Menu Name” box and drag each item into menu look like image:

– check Top Header Menu box then click Save.
* You can do the same steps to create the main menu but this time check Main Menu box.
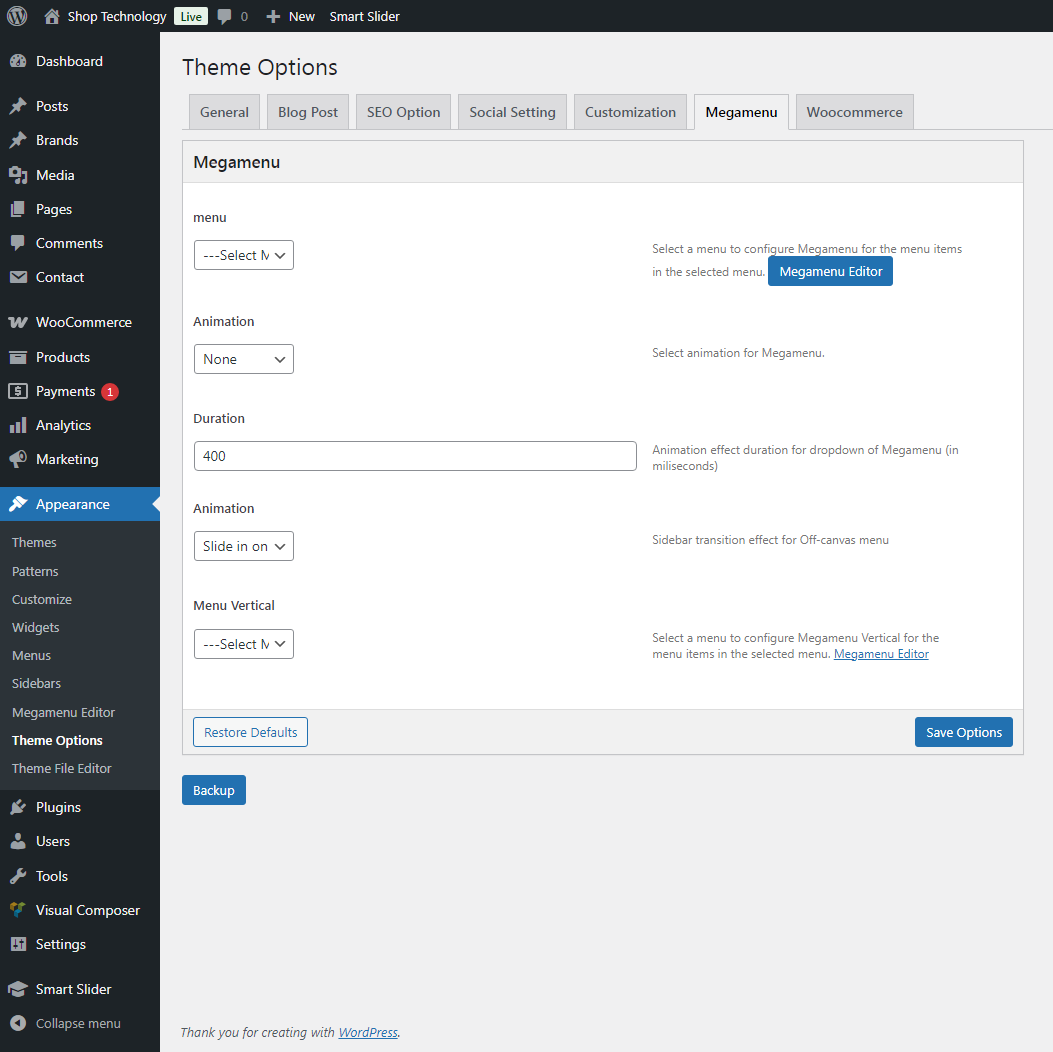
2. Using Shop technology Megamenu tools.
– Navigate to Appearance → Theme Options
– Go to Megamenu Tab → select Menu you want to edit then click Megamenu Editor